转载自:普象工业设计小站
原标题:红配绿,美还是丑?
上两周,
写了一篇《配色丑?因为你不会对比!》
后台炸了,众多门友各种威逼利诱我赶紧写下一篇!
这个事情已经被监控拍下来了,
自己看视频!

(快点写,快点写!案发现场还原)
好了好了,这不来了么!
今天我们来说下互补色。
对很多新手来说,可能会搞不清楚对比色和互补色这两个概念,不知道它们到底有什么区别。
但是更多的问题可能是,看别人的互补色用起来那叫一个高大上,到了自己手里怎么就变成了花里胡哨,或者土俗土俗的,是不是有种想砸电脑的感觉?

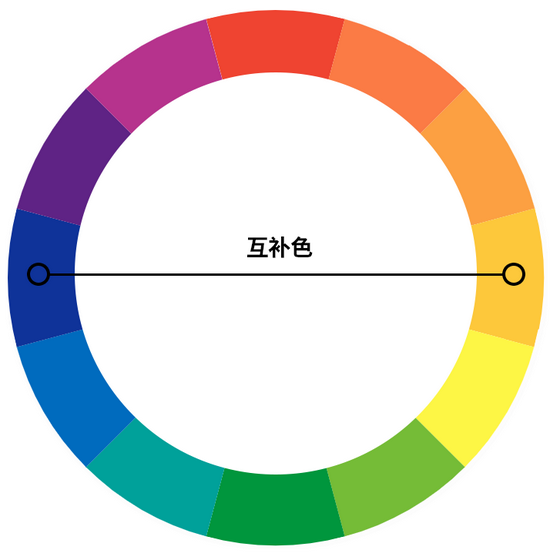
OK,看完今天的文章,相信肯定能帮助你随心所欲的驾驭互补色。先来看看什么是互补色。

在上期对比色的教程中,我们说到,距离越远的两个色彩,它的反差就越强。很显然,在一个圆环上相距180度就是最远的,此时对应的两个色彩,我们把它们叫对互补色。

所以,互补色其实是属于对比色的一种,是最强烈的对比色。因为两个色彩之间的差异性太大,放在一起看起来很冲,很多时候又把它叫做撞色。
弄清楚互补色的概念后,我们再来看看互补色有什么特点。

上期我们讲到,对比色具有3大特点:

这三项特点互补色也同样具有,而且更加强烈。
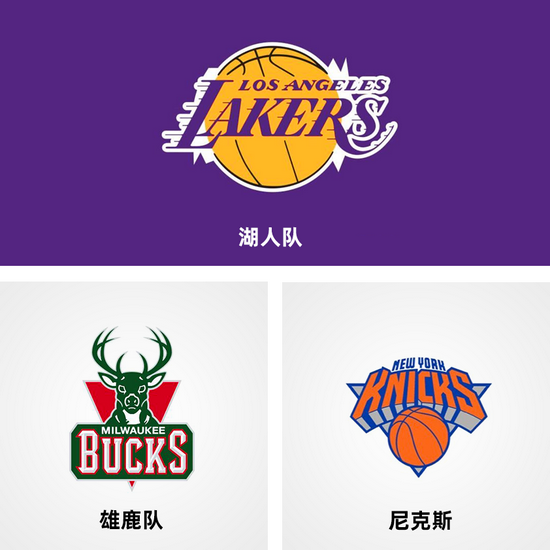
互补色不但能给人突出醒目,强烈有力的感觉,还能起到振奋人心的作用。所以我们看到很多运动类的设计都会用到互补色。例如美国NBA的球队LOGO设计,大多是互补的配色方式。

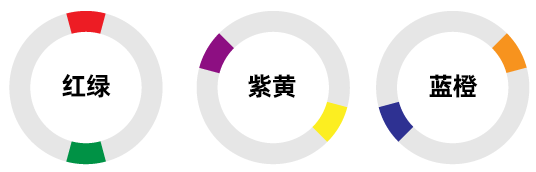
虽然从色环上来看,互补色可以有很多组,但实际上我们在用色的过程中,最常用的互补色有3组,分别是红和绿、紫和黄、蓝和橙。

我们来看看每组配色都有什么特点。
红绿互补
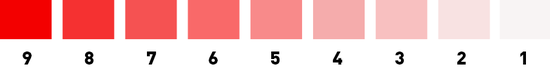
说起红配绿,估计能让不少人望而却步,所谓红配绿赛狗屁!这对组合简直就是土气的代名词。

由于红色和绿色在色相上缺乏共性,放在一起会造成极强的视觉反差,衬得红色更红,绿色更绿,搭在一起容易有格格不入、扎眼的感觉。

红配绿要取得好的视觉效果,则需要使用一些调和手段,可以在明度、饱和度上中和两种色彩的突兀,使其形成和谐统一的对比。
同样是红配绿,这样就好多了:

在平面设计中,红绿互补配色不但醒目,而且冲击力十足。适当的降低饱和度后,有种复古的感觉。

蓝橙互补
蓝橙是一组经典的冷暖互补色,能很好的平衡画面,以及拉开层次感,表现出特殊的视觉对比与平衡效果,因此,这是一组应用最为广泛的互补色。

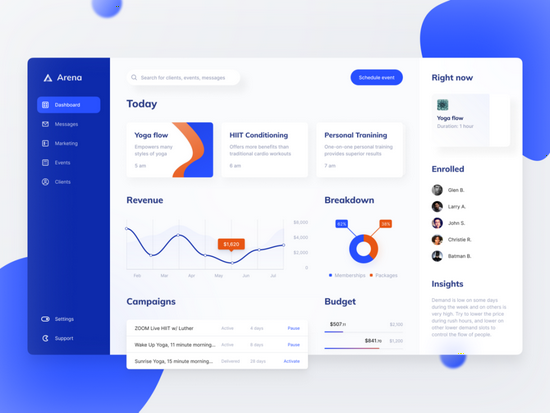
在界面设计中,用蓝橙互补色可以很好的营造出画面的层次感。


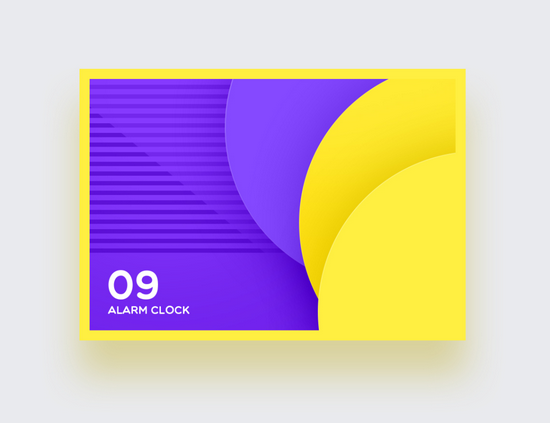
黄紫互补
紫色的明度在所有彩色中是最低的。它给人一种沉闷、神秘的感觉。在紫色中加黄色形成互补色,可使紫色沉闷的性格消失,变得优雅而有高级感。

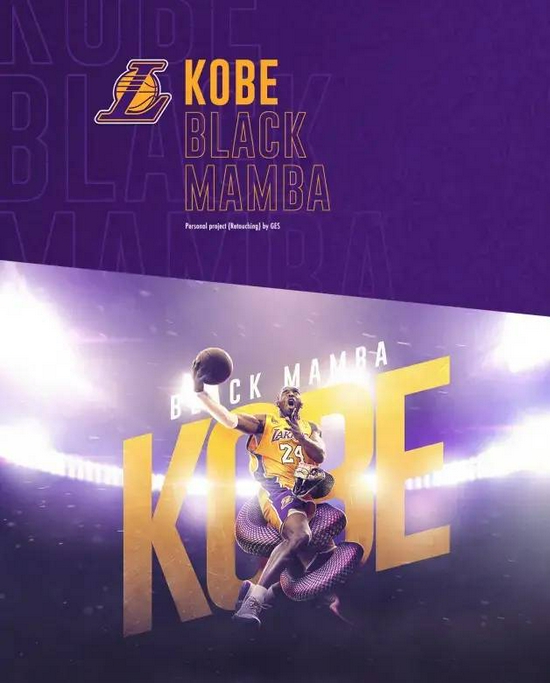
在房地产,汽车、手表等高端消费品行业,经常可以看到紫金的配色。

在体育方面,湖人和科比几乎成为紫金配色的代言人。


虽然互补色活力四射,明亮抢眼,但是实际在使用的过程中,却那没么容易掌握。搭配好了就是色彩大神,用坏了就是花里胡哨,整个页面垮掉。
如何化解互补色之间的冲突感,是将互补色用好的关键所在。下面我给大家分享几条小技巧,教大家如何将互补色用得恰到好处。
改变比例
由互补色之间反差极大,在使用互补配色时,我们需要特别注意比例问题。以服饰穿搭为例,如果不是超模的身材,一般是驾驭不了50:50的撞色穿搭的。

大多数情况下,我们会选择一种颜色作为主色调,大面积使用,然后再用小面积的互补色去提升画面。也就是我在对比色的教程中讲的“大协调,小对比”原则。具体的比例可以选择2:8或者3:7,如图:

下面的海报就是采用了这样的比例搭配:

我们也可以用更加保守一点的配色方法,在小面积中加入对比色,画面的主要部分是无彩的协调色。

这样整个画面既有鲜明的对比,同时也不会显得很冲。我们一般在界面设计中,是这样应用的:

海报设计也可以用类似的配色方法,在色彩比例上当然可以微调:

当两种互补色之间的比例是50:50时,由于色彩反差大,此时冲突感是最强烈的,最好有其它办法来协调一下。比如降低画面的明度或者饱和度等,这就是下面我要讲的第二点了。
改变纯度
纯度是指色彩的饱和度,纯度越高色彩越鲜艳,也越刺眼。纯度越低看起来更温和,也更浑浊。

在应用互补色的时候,我们可以考虑降低一方,或者两方的纯度,来减弱它的冲突。
例如下图,通过降低紫色的纯度,让画面看起来更加沉稳有力。

下图中,红色和绿色的纯度都比较低,不但让画面色彩更加协调,也营造出了一种复古氛围。

下图则通过降低蓝色部分的纯度,让鞋子的橙色部分更加突出醒目。

改变明度
明度是指色彩的深和浅,不同的颜色所具有的明度也是不一样的。明度越高的颜色越明亮轻快,明度越低的颜色越深沉厚重。

在应用互补色的时候,我们改变色彩的明度就可以削减它们的冲撞感,多一份轻松与清新,不那么刻意。
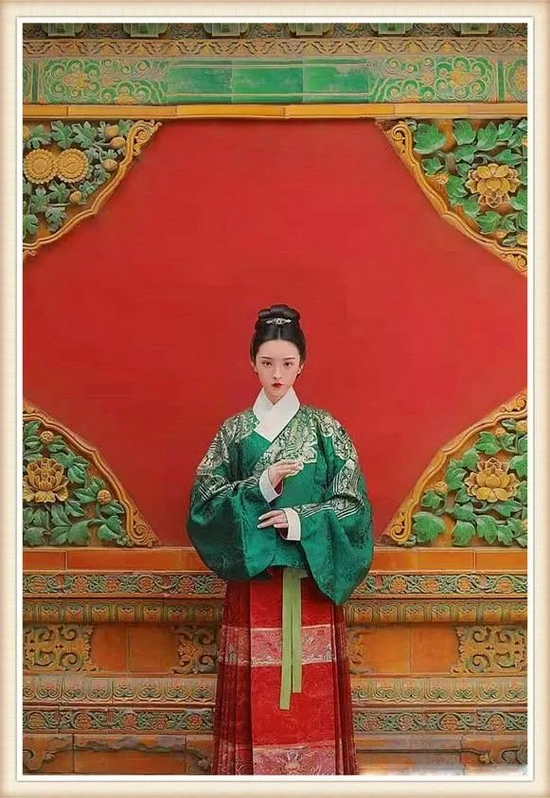
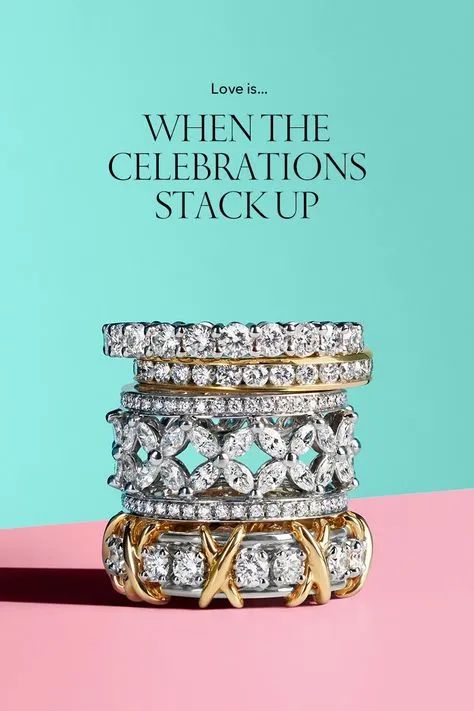
例如下图,通过提高背景上红色与绿色的明度,很好的弱化了红绿之间的冲突,让整个画面显得轻松活泼,少女感十足。

下面的广告中,通过提升背景上绿色的明度,让西瓜瓤的红色看起来更加鲜艳可口。

下面的广告则是压暗了蓝色部分的明度,让画面更具商务金融气质,橙色的数字看起来特别突出醒目。

中性色调和
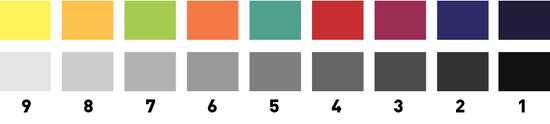
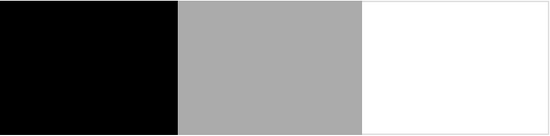
所谓中性色,就是指黑白灰这些无彩色。互补色鲜艳热烈,而中性色则刚好相反,它们毫无情绪感,中庸冷静。在对比色中加入中性色可以很好的调和画面的平衡感。
中性色:

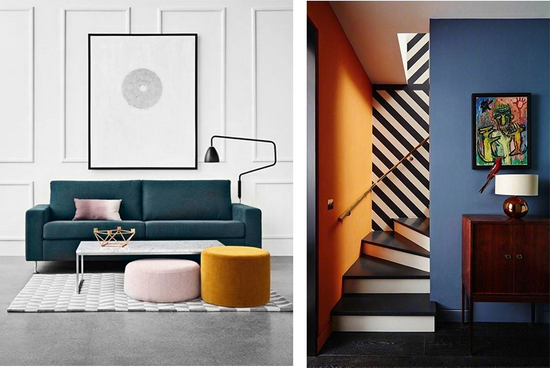
用黑白灰来调和互补色的方式,被大量的应用在各类设计中。在服饰穿搭上,无论是时尚T台,还是日常着装,都能看到这样的配色方式。

家居装饰设计就更不用说了,高级灰的理念深入人心。中性色+互补色的配色方式无处不在。

如果我们想要跳跃的颜色沉稳就用黑色,如果想要作品透亮就用白色,如果想要保持中性态度,可以用灰色。本身黑白灰的变化也很多,所以这种调和后的结果非常多变。
许多好看的纹理设计也用到了这种配色方式。

通过中性色的调和,既保持了互补色所带来的丰富的层次感,也避免了互补色之间强烈的冲突。
画面主体是互补色,背景和文字用中性色:

如果主体是无彩的中性色,则背景可以用互补色来提升画面视觉冲击力。

理论部分就讲到这,好不好用还得看实操!
OK,那就动手吧!


下面我们通过两个不同的案例,看看互补色是如何应用的。
案例一
先来个小案例热热身。第1步,
当然是先抠一张素材图。

第2步,
我们观察一下素材图,发现她身上的亮点在于内搭的橙色T恤,把它的色彩提取出来,我们反推出它的互补色蓝色。

小tips:人物身上的橙色的饱和度偏低,所以我们选它的互补色蓝色的时候,也可以适当将饱和度降低一点,这样整体看起来比较协调。第3步,
将蓝色作为背景色平铺在后面,与人物形成鲜明的对比。

第4步,将文案排版好,在文案上添加一点橙色来呼应一下人物。

OK,一个女装广告就完工了!是不是So easy的感觉?
好了,继续下一个。
案例二
接着我们通过一个改稿的案例,来看看互补色是怎么应用的。
先来看看原图:

原图只能说中规中矩,配色排版都没有什么大问题。画面略显沉闷,而且画面中空白太多,画面主体不够突出,看着没什么点击欲。
好了,看下怎么改。
因为原图不够清晰,所以我另找了一双角度类似的鞋子,先抠出来:

第1步:
原图的构图方式不够饱满,画面主体并没有被充分的展示出来。所以我们调整一下产品的角度,让它在画面中比例更高一些。

第2步:
我们看到鞋子上有一片蓝色比较突出,可以把它提取出来,作为画面的主色调放到背景上。并给鞋子添加阴影效果,让它看起来更逼真。

第3步:
给背景添加纹理,丰富一下画面层次感。然后我们选取背景蓝色的互补橙色,作为点缀色放到装饰的条形带元素中。通过互补色的对比,整个画面一下就变得更有活力。

添加上文案,这样整个画面的大体结构就完成了。
如果我们希望画面的视觉冲击力更强一些,那么我们可以试试加大互补色的对比面积,制造更强烈的冲突。

最后,
添加装饰和文字,让画面细节更加丰富。

ok,完工。
最后来一张对比图:

通过互补色的应用,我们成功拯救了一张死气沉沉的电商海报!
案例三
虽说红配绿赛狗屁,但是!配色从来就没有绝对的美和丑,只要处理得当,红配绿一样非常好看。
OK,通过具体的案例来看怎么操作。
第1步,
当然还是先抠一张素材图。

第2步,
观察下口红的颜色,发现它刚好自带了红色和绿色,把它们吸出来用在页面上,奠定画面的色彩基调。这里要注意的是,可以适当降低两种色彩的饱和度,这样看起来会更协调。

第3步,给圆形添加一个边框素材,增加细节感,处理好商品与边框的遮挡关系。调整好颜色和商品背后的光影,让画面看起来更真实。
PS:边框素材可以自己做,也可以去网上搜“中国风边框”。

第4步,
将文案排版好,字体选用具有人文气息的岩田仿宋,这样整个画面的内容就差不多了。

第5步,
接着给画面增加光影等细节,在产品图的背景用红色的小植物点缀一下,丰富画面的层次感。

OK,完工!
红配绿土吗?不仅不土,还十分潮!
-END-























